Différences
Ci-dessous, les différences entre deux révisions de la page.
| Les deux révisions précédentes Révision précédente Prochaine révision | Révision précédente | ||
|
vulgarisation:apeiron [2015/12/11 11:46] apeiron |
vulgarisation:apeiron [2016/04/25 14:24] apeiron supprimée |
||
|---|---|---|---|
| Ligne 1: | Ligne 1: | ||
| - | //En cours d'écriture...// | ||
| - | |||
| Avant internet, nous avions seulement des noms de naissance, des surnoms donnés par les autres, et éventuellement des titres honorifiques. Il fallait être écrivain pour avoir un nom de plume, acteur pour avoir un nom de scène, ou clandestin pour avoir un nom de code. | Avant internet, nous avions seulement des noms de naissance, des surnoms donnés par les autres, et éventuellement des titres honorifiques. Il fallait être écrivain pour avoir un nom de plume, acteur pour avoir un nom de scène, ou clandestin pour avoir un nom de code. | ||
| Ligne 11: | Ligne 9: | ||
| ====== Le mot ====== | ====== Le mot ====== | ||
| - | Infini potentiel vs Infini actuel... | + | //Plus tard...// |
| ====== Le logo ====== | ====== Le logo ====== | ||
| Ligne 53: | Ligne 51: | ||
| </file> | </file> | ||
| - | Le code est obtenu à partir de l'équation paramétrique ((Plutôt que de l'expliquer ici, le plus simple serait que je fasse un jour un article dessus... un jour...)) de la lemniscate : | + | Le code est obtenu à partir de l'équation paramétrique ((Plutôt que de l'expliquer ici, le plus simple serait que je fasse un jour un article sur le sujet... un jour...)) de la lemniscate : |
| $$\left\{ | $$\left\{ | ||
| Ligne 60: | Ligne 58: | ||
| y(t) &{} = \frac{\cos t \sin t}{1 + \sin^2 t} \\ | y(t) &{} = \frac{\cos t \sin t}{1 + \sin^2 t} \\ | ||
| \end{array} | \end{array} | ||
| - | t \in [0,2\pi[ | + | \text{où } t \in [0,2\pi[ |
| \right.$$ | \right.$$ | ||
| + | |||
| + | Un objet plat serait très lisible mais trop triste... Or, l'infini est aussi parfois associé au ruban de Möbius, qui est un objet à la fois simple et mystérieux, donc emblématique... | ||
| ===== Le ruban de Möbius ===== | ===== Le ruban de Möbius ===== | ||
| + | |||
| + | Il s'agit cette fois d'un objet en trois dimensions possédant la propriété remarquable de n'avoir qu'une seul face. Vous pouvez en fabriquer un facilement avec du papier, des ciseaux et de la colle comme [[https://www.youtube.com/watch?v=zuUtAWtbVHo|dans cette vidéo]]. | ||
| + | |||
| + | Vous pourrez trouver [[http://serge.mehl.free.fr/anx/equ_ruban.html|ici]] une bonne explication de l'équation paramétrique. L'idée est de partir de l'équation paramétrique du cercle : | ||
| + | |||
| + | $$\left\{ | ||
| + | \begin{array}{r@{}l} | ||
| + | x(t) &{} = \cos t \\ | ||
| + | y(t) &{} = \sin t \\ | ||
| + | \end{array} | ||
| + | \text{où } t \in [0,2\pi[ | ||
| + | \right.$$ | ||
| + | |||
| + | Puis de rajouter un paramètre $u$, correspondant au fait de faire tourner un bâton sur lui-même pendant que la main qui le fait tourner reste sur la trajectoire du cercle : | ||
| + | |||
| + | $$\left\{ | ||
| + | \begin{array}{r@{}l} | ||
| + | x(t) &{} = (1+\frac{u}{2}\cos \frac{t}{2})\cos t \\ | ||
| + | y(t) &{} = (1+\frac{u}{2}\cos \frac{t}{2})\sin t \\ | ||
| + | z(t) &{} = \frac{u}{2}\sin \frac{t}{2}\\ | ||
| + | \end{array} | ||
| + | \text{où } t \in [0,2\pi[, u \in [-1,1] | ||
| + | \right.$$ | ||
| + | |||
| + | Notez que si on avait $\cos t$ au lieu de $\cos \frac{t}{2}$ le ruban serait tourné deux fois sur lui-même, et le ruban aurait alors deux faces comme un ruban normal. Avec cette équation paramétrique nous obtenons la figure suivante : | ||
| + | |||
| + | {{ :vulgarisation:moebius-strip-1.png?400 |}} | ||
| + | |||
| + | Cette image a été obtenue avec le code suivant : | ||
| + | |||
| + | <file> | ||
| + | \documentclass[border=10pt]{standalone} | ||
| + | \usepackage{pgfplots} | ||
| + | \pgfplotsset{width=7cm,compat=1.8} | ||
| + | % Code written by Jake on TeX.SE. | ||
| + | |||
| + | \begin{document} | ||
| + | |||
| + | \begin{tikzpicture} | ||
| + | \begin{axis}[ | ||
| + | hide axis, | ||
| + | view = {40}{40} | ||
| + | ] | ||
| + | \addplot3 [ | ||
| + | surf, | ||
| + | colormap/greenyellow, | ||
| + | shader = faceted interp, | ||
| + | point meta = x, | ||
| + | samples = 40, | ||
| + | samples y = 5, | ||
| + | z buffer = sort, | ||
| + | domain = 0:360, | ||
| + | y domain =-0.5:0.5 | ||
| + | ] ( | ||
| + | {(1+0.5*y*cos(x/2)))*cos(x)}, | ||
| + | {(1+0.5*y*cos(x/2)))*sin(x)}, | ||
| + | {0.5*y*sin(x/2)} | ||
| + | ); | ||
| + | \addplot3 [ | ||
| + | samples=50, | ||
| + | domain=-145:180, | ||
| + | % The domain needs to be adjusted manually, | ||
| + | % depending on the camera angle, unfortunately | ||
| + | samples y=0, | ||
| + | thick | ||
| + | ] ( | ||
| + | {cos(x)}, | ||
| + | {sin(x)}, | ||
| + | {0} | ||
| + | ); | ||
| + | \end{axis} | ||
| + | \end{tikzpicture} | ||
| + | |||
| + | \end{document} | ||
| + | </file> | ||
| ===== Le code final ===== | ===== Le code final ===== | ||
| - | Échange sin / cos | + | Je voudrais un ruban de Möbius qui s'enroulerait suivant la trajectoire de la lemniscate, et non un cercle. Il suffit donc de reprendre l'équation paramétrique du ruban de Möbius en remplaçant $\cos t$ par $\frac{\cos t}{1 + \sin^2 t}$ dans $x(t)$, et $\sin t$ par $\frac{\cos t \sin t}{1 + \sin^2 t}$ dans $y(t)$. Nous obtenons donc l'équation paramétrique suivante : |
| $$\left\{ | $$\left\{ | ||
| \begin{array}{r@{}l} | \begin{array}{r@{}l} | ||
| - | x(t) &{} = \frac{\sin t}{1 + \cos^2 t} \\ | + | x(t) &{} = (1+u\cos \frac{t}{2})\frac{\cos t}{1 + \sin^2 t} \\ |
| - | y(t) &{} = \frac{\sin t \cos t}{1 + \cos^2 t} \\ | + | y(t) &{} = (1+u\cos \frac{t}{2})\frac{\cos t \sin t}{1 + \sin^2 t} \\ |
| + | z(t) &{} = u\sin \frac{t}{2}\\ | ||
| \end{array} | \end{array} | ||
| - | t \in [0,2\pi[ | + | \text{où } t \in [0,2\pi[, u \in [-0.5,0.5] |
| \right.$$ | \right.$$ | ||
| + | Malheureusement, la figure n'est pas très jolie : | ||
| + | |||
| + | {{ :vulgarisation:essai-1.png?400 |}} | ||
| + | |||
| + | Déjà, la largeur du ruban est trop grande, ce qui laisse trop peu d'espace pour voir les espaces centraux. Je la divise donc par deux. Mais surtout le << plat >> du ruban est sur le coté, alors que je l'aurais voulu au centre. Cela revient à décaler la progression du bâton tournant de $\frac{\pi}{2}$. Plutôt que de rajouter des constantes, je me suis contenté d'échanger les sinus et cosinus dans la lemniscate : | ||
| + | |||
| + | $$\left\{ | ||
| + | \begin{array}{r@{}l} | ||
| + | x(t) &{} = (1+u\cos \frac{t}{2})\frac{\sin t}{1 + \cos^2 t} \\ | ||
| + | y(t) &{} = (1+u\cos \frac{t}{2})\frac{\sin t \cos t}{1 + \cos^2 t} \\ | ||
| + | z(t) &{} = u\sin \frac{t}{2}\\ | ||
| + | \end{array} | ||
| + | \text{où } t \in [0,2\pi[, u \in [-0.25,0.25] | ||
| + | \right.$$ | ||
| + | |||
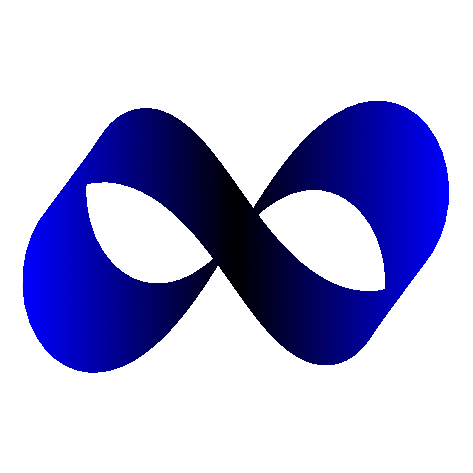
| + | {{ :vulgarisation:final-1.png?400 |}} | ||
| + | |||
| + | Ah, voilà qui est mieux ! :) | ||
| + | |||
| + | Comme le but est de faire un logo, il reste plusieurs petites choses à faire : | ||
| + | * Rendre les polygones (basés sur des [[https://fr.wikipedia.org/wiki/Courbe_de_B%C3%A9zier|courbes de Bézier]]) invisibles, pour cela il suffit d'enlever le "faceted" dans les options. | ||
| + | * Personnaliser les couleurs du dégradé. Là encore, c'est assez facile vu les options disponibles. Il suffit de définir les positions de couleurs de référence, et il s'occupe tout seul du dégradé. J'ai choisi bleu-noir-bleu, car le bleu est ma couleur préférée et que le noir au centre m'évoque un trou noir mystérieux là où se produit le repliement du ruban... | ||
| + | * Sur dokuwiki et YouTube les logos sont carrés. Comme je ne souhaite pas déformer l'image, le plus simple est de créer un carré blanc et d'insérer l'image au centre. | ||
| + | * Lisser les courbes. Pour cela il suffit d'augmenter le nombre de points, mais bien sûr cela augmente le temps de compilation. Pour le logo final j'ai poussé $\LaTeX$ dans ses derniers retranchements (au dessus il crashe), mais dans le code suivant j'ai gardé une précision assez faible pour que vous puissiez compiler rapidement : | ||
| + | |||
| + | <file> | ||
| + | \documentclass{standalone} | ||
| + | \usepackage{pgfplots} | ||
| + | \pgfplotsset{width=7cm,compat=1.8} | ||
| + | |||
| + | \begin{document} | ||
| + | |||
| + | \begin{tikzpicture} | ||
| + | \fill[white] (-3,-3) -- (-3,3) -- (3,3) -- (3,-3) -- cycle; | ||
| + | \draw (0,0) node{ | ||
| + | |||
| + | \begin{tikzpicture} | ||
| + | \begin{axis}[ | ||
| + | hide axis, | ||
| + | view = {0}{60} | ||
| + | ] | ||
| + | \addplot3 [ | ||
| + | surf, | ||
| + | colormap={nuanceBleu}{color(0cm)=(blue); color(1.5cm)=(black); color(3cm)=(blue)}, | ||
| + | shader = interp, | ||
| + | point meta = x, | ||
| + | samples = 40, | ||
| + | samples y = 10, | ||
| + | z buffer = sort, | ||
| + | domain = 0:360, | ||
| + | y domain =-0.25:0.25 | ||
| + | ] ( | ||
| + | {(1+y*cos(x/2)))*sin(x)/(1+cos(x)^2)}, | ||
| + | {(1+y*cos(x/2)))*sin(x)*cos(x)/(1+cos(x)^2)}, | ||
| + | {y*sin(x/2)} | ||
| + | ); | ||
| + | \end{axis} | ||
| + | \end{tikzpicture} | ||
| + | |||
| + | }; | ||
| + | \end{tikzpicture} | ||
| + | |||
| + | \end{document} | ||
| + | </file> | ||
| + | |||
| + | Et bien sûr vous pouvez voir le résultat final en haut à gauche de la page ^^ | ||